Aesthetic-Usability Effect on UX Design User Experience (UX) design is a diverse topic that incorporates numerous ideas and theories aimed at optimizing the interaction between users and digital interfaces. One noteworthy aspect of UX design is the Aesthetic-Usability Effect, which underlines the important impact of aesthetics on user perception and usability. In this post, we will study the Aesthetic-Usability Effect, analyze how it influences design decisions, and provide practical insights for designers to use this phenomenon effectively.
Table of Contents
Understanding the Aesthetic-Usability Effect
The aesthetic-usability effect is a psychological idea that says users perceive aesthetically beautiful designs as more usable and efficient, even if the actual functionality stays the same. In simpler terms, users tend to feel that visually appealing interfaces are easier to use and more effective, regardless of their actual usefulness.
The Power of Visual Appeal
Human beings are naturally drawn to visually beautiful elements. When an interface is aesthetically beautiful, it attracts the user’s attention and generates a pleasant first impression. This initial pleasant impression can set the tone for the entire user experience, affecting how people approach and interact with the interface.
The Halo Effect
The Aesthetic-Usability Effect is closely related to the Halo Effect, a cognitive bias in which one’s overall impression of something influences their evaluation of its specific components. In UX design, this suggests that if a user finds an interface visually appealing, they are more likely to view its functionality as better, even if they haven’t completely explored it. Also, learn Jacob’s law in UX Design in this blog.

Practical Implications for Designers
Now that we grasp the concept of the Aesthetic-Usability Effect, let’s look into some practical consequences for designers:
- Visual Consistency
Maintaining visual uniformity is key. Ensure that your interface follows a unified design language, with consistent color schemes, typography, and visual features. This consistency not only enhances the overall appearance but also contributes to a sense of familiarity and ease of use. - Prioritize Visual Elements
Emphasize the visual parts of your design, including typography, iconography, and artwork. Invest time in selecting high-quality visuals that connect with the overall design concept and appeal to your target audience. - Streamlined User Interface (UI)
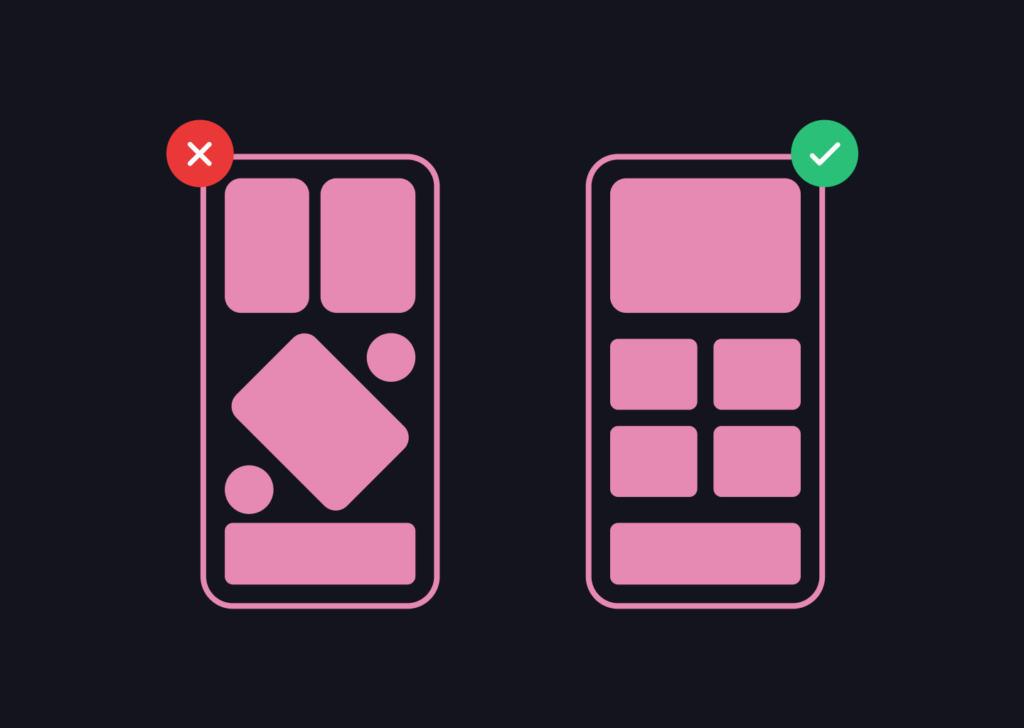
Simplify your user interface. A cluttered or complex design might detract from the aesthetics and usability. Focus on important elements and minimize extraneous distractions to create an aesthetically beautiful and user-friendly experience. - User-Centered Design
While aesthetics are vital, they should always complement usefulness. Prioritize user-centered design by doing user research and usability testing. Ensure that the aesthetics assist the user’s ability to execute things efficiently. - Responsive Design
Consider responsive design concepts to guarantee that your interface looks appealing and operates properly across multiple devices and screen sizes. A seamless and visually beautiful experience on mobile devices, tablets, and desktops can dramatically impact user happiness.
Case Studies
To illustrate the Aesthetic-Usability Effect in action, let’s investigate a few example studies:
Case Study 1: Apple Products
Apple is known for its sleek and aesthetically attractive product designs. Users generally consider Apple gadgets as not only visually appealing but also extremely usable. This impression has played a vital role in Apple’s success and loyal client base.
Case Study 2: Instagram
Instagram’s popularity can be ascribed in part to its visually appealing interface. The platform’s concentration on gorgeous imagery and intuitive design has made it a popular choice for users to share and interact with information.
Conclusion
The aesthetic-usability effect serves as a reminder of the important interplay between aesthetics and usability in UX design. While functionality is vital, the visual appeal of an interface can dramatically influence user perception and happiness. By understanding and leveraging this effect, designers can build interfaces that not only operate well but also make a lasting pleasant impact on users.
Incorporating aesthetics into your UX design process should not be an afterthought but a vital component of producing excellent user experiences. Strive for a seamless balance of aesthetics and utility, and you’ll be on your way to building interfaces that fascinate and delight people.
FAQs:
- Can aesthetics compensate for bad functionality in UX design?
Aesthetics can boost user perception, but they should complement functionality. Ultimately, a balance between aesthetics and usability is vital for a great UX design. - How can I identify what is visually appealing to my target audience?
Conduct user research and gather feedback through surveys and usability testing to understand your target audience’s preferences and aesthetics. - Are there certain design concepts that correspond with the Aesthetic-Usability Effect?
Principles such as visual consistency, simplicity, and user-centered design correlate with the Aesthetic-Usability Effect and can assist in developing aesthetically appealing and useful interfaces. - What are some common pitfalls to avoid in pursuing the Aesthetic-Usability Effect?
Avoid sacrificing usefulness for aesthetics, disregarding user research, and developing crowded or unnecessarily complicated designs in pursuit of aesthetics. - How can I keep up with current design trends to increase aesthetics in my projects?
Stay informed with design trends through industry magazines, and design blogs, and attend design conferences and seminars to guarantee your designs remain aesthetically appealing and relevant.
Embracing the aesthetic-Usability effect as a guiding principle in UX design can lead to interfaces that not only meet user needs but also leave a lasting good impression. Users are more likely to interact with and return to interfaces that integrate beauty and functionality effortlessly.